
Какие ошибки обычно допускают веб-мастера и как их исправить, чтобы провести A/B-тест корректно.
A/B-тестирование — способ сравнить обновленную версию страницы сайта с исходной и оценить, насколько новая эффективнее. Проверку делают на аудитории из одного канала трафика. Одной части пользователей открывается контрольная страница, другой — проверяемая. После теста сравнивают результаты и смотрят, подтвердилась ли гипотеза: дает ли изменение на странице желаемый эффект.
Зачем проводят A/B-тесты? Пара успешных кейсов:
Удаление шаблонной фразы из Title страниц увеличило трафик на 20%
Компания нашла лучшую версию меню и разгрузила менеджеров
Тестирование провалится даже из-за одной ошибки веб-мастера в настройке или проведении эксперимента. Выводы получатся некорректными, а значит и результативность новой кнопки, оформления или CTA останется неизвестной.
Как провести тест успешно, мы разобрали в статье «A/B-тесты на пальцах». В этом материале перечислим популярные, но не совсем очевидные ошибки, которые допускают веб-мастера и оптимизаторы.
Ошибки на разных этапах A/B-тестирования:
- во время подготовки и настройки эксперимента;
- во время проведения;
- на этапе расшифровки результатов.
Ошибки на этапе подготовки к A/B-тестированию
Запустили последовательную проверку страниц
Некоторые веб-мастера настраивают показ страниц по очереди: запускают основную страницу в течение X времени, останавливают, запускают новую версию на то же время, а затем измеряют разницу. Это ошибка.
Если во время теста что-то произойдет, это повлияет только на одну страницу. Она может получить всплеск нового трафика, в результате страницы будут иметь разный результат по не зависящим от них причинам.
Для чистого AB-теста важно разделить трафик из одного канала между двумя версиями и настроить показ страниц одновременно, чтобы внешние факторы не влияли на результат.
Настроили показ в разное время
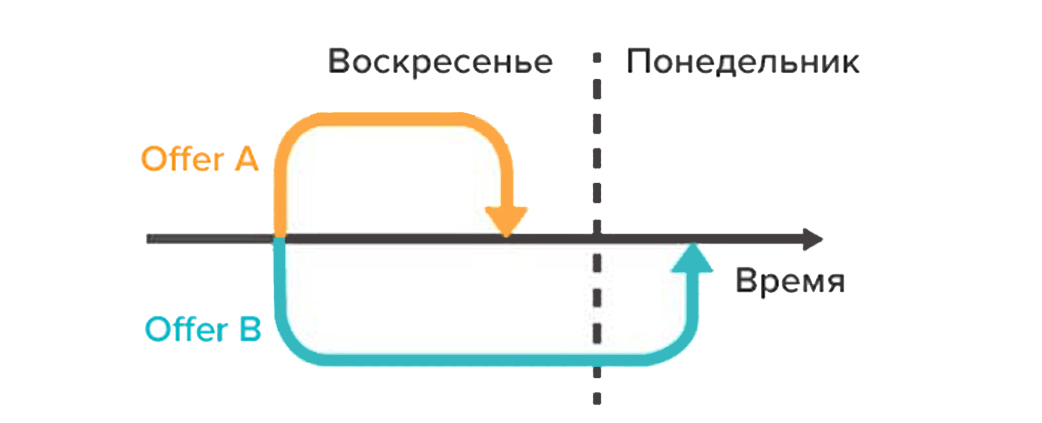
Некоторые инструменты позволяют тестировать разное время суток или разные дни недели, чтобы увидеть, как работает трафик в разные периоды. Полезно, если вы хотите узнать, когда на вашем сайте больше всего посетителей. Но только навредит в случаях, когда вы показываете двум группам аудитории разные страницы.
Например, посещаемость блога о бизнесе по выходным снижается. Если месяц с понедельника по среду крутить тест с контрольной страницей, а с пятницы по воскресенье с обновленной, то у второй будет меньше трафика и другие результаты.
В тесте сравнивают страницы с единственным отличием в обновленном элементе. Все остальное должно быть одинаковым.
Запускали тесты во время сезонных событий или крупных изменений на сайте
Тесты не стоит проводить во время обновления ядра Google или Яндекс, крупных мировых событий, распродаж и праздников. Эти события могут сбить результаты, лучше подождать, пока все стихнет.
Исключение — если вы хотите протестировать изменение поведения аудитории именно в это время.
Не проверили, все ли работает
Это простейшая ошибка, но тестирование часто запускают с неработающими кнопками, старыми ссылками и сбитой версткой.
Проверьте по пунктам:
-
успешно прошли от захода на сайт до конверсии;
-
страницы загружаются быстро;
-
дизайн выглядит, как должен, верстка и шрифты не съехали;
-
все кнопки работают;
-
страница корректно открывается на разных устройствах и в разных браузерах;
-
вы настроили отслеживание конверсий;
-
у вас настроены отчеты об ошибках, если что-то сломается;
-
вы проверили то же самое на некэшированных устройствах, поскольку иногда информация в кэше не соответствует тому, как выглядит страница.
Все это стоит проверить до того, как вы запустите тест и начнете привлекать трафик. Точно также перед запуском нужно проверить обновленный вариант страницы.
Запустили тест на закрытый или неправильный URL
Простая ошибка, но популярная — запустить эксперимент на «тестовом сайте», на котором веб-мастер вносил изменения.
Проверяйте, какие страницы используете. Веб-мастер по привычке может зайти на закрытую страницу со своими доступами, проверить ее и запустить тест. Только у аудитории она не откроется.
Провели тест без гипотезы
Некоторые владельцы сайтов запускают кампанию и смотрят, что изменится, не задумываясь о проверяемой гипотезе. Если новая страница показывает какую-то конверсию, они считают тестовый образец успешным.
Нельзя улучшить страницу, не проведя анализ того, какие результаты у нее сейчас. Обновленный результат может снизить конверсионность, но веб-мастер об этом не узнает, потому что не отслеживает стартовые результаты.
Важна формулировка гипотезы о том, где находится проблема, ее причина и способы решения. Вы получите больше потенциальных клиентов, конверсий или продаж, если у вас будет представление, какой конкретный элемент вы хотите улучшить.
Сосредоточились на поверхностных показателях
Не любой выросший показатель свидетельствует об эффективности обновленной страницы. Избегайте показателей, которые не связаны с измеримыми результатами и не приводят к ним.
Например, рост репостов страницы в Facebook не означает рост продаж. Вы можете потратить ресурсы на переделку страниц в ту версию, которая показала увеличение репостов, но вы зря потратите силы. Удалите кнопки социальных сетей и посмотрите, сколько потенциальных клиентов вы получите.
Будьте осторожны с «метриками тщеславия» — лайками, подписчиками, просмотрами, репостами. Если они не влияют на конверсии, возможно, вы работаете не на ту аудиторию или забываете им продавать.
Обратили внимание только на количественные данные
Важны не только количественные данные тестирования. К примеру, по тесту видно, что X человек не щелкнули на кнопку, но можно только догадываться, почему:
-
Кнопка незаметная? Расположена слишком низко?
-
Непонятно, зачем кликать?
-
Предложение не соответствует тому, что хочет пользователь?
-
Кнопка выглядит некликабельной?
-
Кнопка вообще не работает?
Количественные данные не всегда могут сказать о причинах таких результатов. Тестировщики должны узнать у аудитории, что им нужно, что побуждает к действиям на сайте, что сдерживает и отталкивает. Эта информация пригодится для формулирования новых идей, гипотез и тестов.
Сосредоточились на мелочах
Займитесь сначала небольшими, но высокоэффективными задачами, которые принесут большой результат.
Веб-мастер может тестировать уже пятую итерацию страницы с новым дизайном кнопок, когда есть более важные страницы, ведущие к конверсии. В первую очередь расставьте приоритеты:
-
Будет ли эта страница напрямую влиять на продажи?
-
Есть ли на пути к конверсии другие страницы, которые сильно отстают?
Сосредоточьтесь в первую очередь на них.
Хорошо, если вы добились повышения конверсии на странице продаж на 1%, но лучше повысить конверсию на 20% на странице, которую пользователи изучают перед покупкой. Это может быть важнее, особенно если именно на этой странице вы теряете большую часть своей аудитории
Одновременно тестировали несколько изменений
Бывают радикальные тесты, когда веб-мастер меняет сразу много элементов или переделывает вообще всю страницу. Это может сработать, но вы не будете знать, какое конкретно изменение страницы сработало.
Чаще всего во время теста меняют что-то одно, например:
-
заголовок;
-
изображение;
-
макет контента
-
цены;
-
оформление скидок;
-
оформление тарифов;
-
CTA кнопок и другое.
Протестировали на трафике, не подходящем для цели
В идеале веб-мастер должен быть уверен, что тестирует обе страницы на аудитории из одного сегмента. Обычно проверяют на новых посетителях, чтобы увидеть, как они отреагируют, оказавшись на сайте в первый раз. Иногда может понадобиться провести тест на повторных посетителях, email-подписчиках или даже платном трафике.
Тестировать нужно только один сегмент за раз, чтобы получить точное представление о взаимодействии этой группы со страницей. При настройке выберите аудиторию, с которой хотите работать, и удалите всех остальных.
Не исключили повторных посетителей из теста
Если посетитель увидел страницу сайта, закрыл, вернулся и увидел уже другой вариант, он отреагирует иначе, чем если бы попал на одинаковую версию в оба своих визита. Его можно сбить с толку, посеять подозрения в безопасности сайта, либо он уже по первому визиту может знать, куда нужно кликать.
Результаты станут менее объективными из-за этих дополнительных взаимодействий. Используйте инструмент, который показывает пользователю случайный вариант страницы, но при повторных визитах сохраняет ее же, пока тест не закончится.
Ошибки во время проведения A/B-теста
Запустили слишком короткий тест
При тестировании нужно учитывать три фактора:
-
статистическая значимость;
-
цикл продаж;
-
размер выборки.
Многие владельцы сайтов заканчивают тесты, как только видят, что одна страница оказалась явно лучше другой. На коротком временном отрезке перевес одной из страниц по конверсиям может быть случайным.
Продажи и посещаемость могут колебаться в зависимости от дня недели или месяца. Если тест выпал на день, когда во многих компаниях выдают зарплату, тогда у вас будет много продаж.
Лучше ориентироваться на длительность теста в две-четыре недели. За это время можно получить достаточное количество трафика, чтобы результаты были точными. Заранее определите, какой размер выборки вам нужен, и не останавливайте тест, пока не достигнете его.
Слишком долго выполняли тест
Затягивать тест тоже может быть вредно. Если тест идет дольше месяца, есть вероятность, что за это время пропадут файлы cookie пользователей. В случае, если эти пользователи вернутся на сайт, они засчитаются за новые и испортят данные выборки.
Подглядывали за ходом эксперимента
Некоторые тестировщики подглядывают за тестом, пока он выполняется. В этом случае велик соблазн что-то исправить, доделать. В идеале не нужно смотреть на ход эксперимента, пока он не достигнет статистической значимости и достаточной выборки.
С другой стороны, никто не хотел бы через месяц после запуска узнать, что в первый же день произошел сбой или на странице что-то сломалось. Чтобы такого не произошло, через 24 часа после запуска проверьте, все ли работает, идут ли посещения и конверсии.
Все решения принимаются после окончания тестирования. Единственное изменение, которое можно вносить во время теста — починить то, что сломалось.
Не прекратили тест при точных результатах
Бывали случаи, когда веб-мастера просто забывали останавливать тест. Он продолжал работать и скармливать 50% аудитории более слабой странице, и отдавать только 50% однозначному победителю.
Если вы задумали протестировать юзабилити сайта, пригодится подборка:
Бесплатные русскоязычные инструменты для тестирования
Ошибки веб-мастера после завершения A/B-теста
Изменили время принятия решения
Еще одна вещь, которую следует учитывать при тестировании: новые элементы могут повлиять на время принятия пользователем решения о покупке.
Пример: у потенциальных клиентов компании обычно быть 30-дневный или даже более долгий цикл продаж. Веб-мастер тестирует новый призыв к действию, который влияет на время принятия решения. Например, создает дефицит или предлагает бонусы за немедленную покупку. Тогда новый CTA может исказить результаты. У контрольной страницы может быть столько же конверсий, но за счет более длинного цикла продаж покупки выходят за рамки периода тестирования и не засчитываются. Схема от Adobe:
Просмотрите свою аналитику во время и после теста, чтобы быть уверенным, что вы ничего не упускаете.
Отказались от гипотезы, не проверив ее другие версии
Если гипотеза провалилась во время теста, это может означать, что ее реализация была неудачной. Сама гипотеза может оказаться верной.
Попробуйте новые CTA, другой дизайн, макет, изображения, текст. У вас есть идея, и вы можете подобрать ей лучшую форму.
Не посмотрели на результаты по сегментам
Новый вариант страниц может показать низкие конверсии на десктопе, но на мобильных давать прирост на 40%. Это можно узнать только благодаря сегментированию результатов. Посмотрите на информацию по используемым устройствам и в целом изучите разные каналы.
Не масштабировали успешные решения на другие страницы
Изменения, которые показали хорошие результаты в тесте, могут сработать и на других страницах. Нашли выигрышный вариант страницы продаж — попробуйте его в качестве посадочных страниц в рекламе. Нашли стиль лид-магнита, который отлично работает — протестируйте его на всем сайте.
Но не делайте масштабных изменений без теста. То, что сработало в одной области, может проиграть в других, поэтому все стоит проверять.
Зациклились на одной странице
Страница, на которой вы проводите тесты, может достичь своего «локального максимума». Это ситуация, когда она выходит на плато и у веб-мастера не получается увеличить ее показатели. Не стоит биться за бесконечные улучшения одной страницы, можно перейти на другие, участвующие в цепочке конверсии.
Увеличение конверсии с 10% до 11% на странице продаж может оказаться менее важно, чем увеличение с 2% до 5% на странице, которая направляет на нее трафик. Даже может получиться, что ее рост помогает этой застрявшей странице, давая ей больше потенциальных клиентов.
Если усилить страницу еще сильнее уже не получается, найдите следующую по важности страницу и поработайте над ней.
Не отследили другие важные результаты
Конечная цель компании — продажи. Прежде чем определить победителя теста, нужно сравнить разные показатели. К примеру, может быть так, что новый призыв к действию на тестовой странице получает меньше кликов. Но клики, которые он все-таки получил, приводят к большему количеству продаж от мотивированных пользователей.
Не задокументировали тесты
Создание внутренней базы данных тестов может уберечь от повторения ошибок. Вы сможете учиться на старых тестах и не рискуете запустить тестирование, которое уже проводили. В базе должны быть данные о странице, гипотезе, удачных и неудачных решениях, объеме роста и других показателях.
Как часто вы проводите A/B-тесты, насколько успешно? Поделитесь, с какими ошибками сталкивались вы в своем опыте!
На основе материала «57 A/B Testing Mistakes & How to Avoid Them»
